
社会人として仕事をする中で、経験則的に学ぶことはたくさんあるだろう。そのような学びには、実は社会心理学や行動・認知心理学・人間工学に裏打ちされた法則が隠れていることが多い。
おじゃは、最近UX (User Experience)に注目している。UXは名前の通り製品やサービスを使うことによってユーザーが感じたり、得られたりする体験全般のことである。
これは専らデザイン関係やWeb関係に携わる方が触れるような内容だが、心理学と密接に関係しており、さらには、多彩な仕事や人生において通ずるような内容かと思う次第である。
製品やサービスを通じてユーザーの顧客体験のすべてをより良くするためにしっかりと設計を行う必要があるが、それこそが、UXデザインであり、UXデザインの法則と言われるような法則が存在する。これらを調べてみると ”言われれば当たり前ではないか!”、とか ”まあ言われればそうだよね” ということばかり。”長い人生生きていればそんなのとっくの昔から気づいているよ”
と受け取るかもしれない。
だが、マネジメントをする立場になったときに、意外とこれらの視点を見落としていて最適解から遠い状態で放置していたりすることもあるのではないでだろうか。また、多くの人が時間をかけて関わっていないようなローカルな創造物の多くは実はこれらの法則に従っておらず ”使う人”、”聞く人”、”体験する人”にとってのストレスを増大させるものになってしまっているのではないだろうか。
そしてそのような創造物がソフトウェアである場合は、現在社会で耳にタコができるくらい聞くDX化の足かせになるばかりか技術的負債と言われるくらいまで無駄なものを生んでしまう恐れすらあるのだ。
しかも、これらの法則はまだ体系的にまとめられた本は少ないのではないかと思う。ここでおじゃがUXについて体系的にまとめました!と言いたいところだが、それは至難の業なので、少しかいつまんで、紹介しようと思う。
「形態は機能に従う」
「形態は機能に従う」という言葉がある。かつて、アメリカで活躍し、今日ではアメリカ三大巨匠のうちの1人とされる建築家 ルイス・サリヴァンが残した言葉だ。「機能性を求めれば、おのずとそれは良いデザインになる」という思想がある。
機能性を追求すれば、必ず良いデザインに到達するかと言われれば、そうではない。どちらかを求めるあまりに一方が満たされていない、ということが少なくない。また、デザイン性を求めるあまり、高コストになりビジネス性を失う場合もある。もしくは、テクノロジーの進化によって機能性と良いデザインを共存できるようになったりもする。
しかしなぜ良いデザインであること重要なのか。一言でいうのは非常に難しいが、大きく4つに分けられると考える。
1.コミュニケーション性の向上
2.魅力を高める
3.時間とお金の節約につながる(効率性の向上)
4.壊れにくい(安全性の向上)

LEXUS LC500のギアセレクタースイッチは操作ストロークをショート化し、確実ですばやいシフト操作を実現している。操作感がありながら、コンパクトに洗練されたデザインになるよう工夫がされている。サンワサプライ エルゴノミクスキーボードはキーボードが湾曲していたり、キー配置が工夫されていたりと、人間が自然な姿勢や動作で使えるように人間工学に基づき設計されている。ゲーミングファニチャー ストライカーのゲーミングチェアでは、人間工学に基づき前傾・後傾ポジション含めた様々な姿勢に対応し長時間の座位姿勢による腰の痛みの軽減や眠気を抑える設計になっている。これらのように人間の感覚や行動に合致することでの対象物とのスムーズな対話、つまりは ”1. コミュニケーション性の向上” の良いデザイン例である。

LEXUS ラグジュアリーヨットは優美な曲線をもつ流麗でスポーティーな姿とスタイリングクーペのようなルーフラインやリヤの豊かなボリュームを強調する造形が高級感と魅力を上げる。佐賀県武雄市図書館は蔵書のレイアウトや見上げるような書架は本好きへの知的要求を刺激するとともに、デザイン性の高い空間を演出した図書館と最近増えてきた蔦屋書店の要素(カフェ、書籍や文具・レンタルDVD販売)を兼ね備えることで幅広い顧客層を取り込み、地域社会と公共空間における 「にぎわいの場」を創出している。つまりは ”2.魅力を高める” の良いデザイン例である。また、TOTOの壁掛けトイレはトイレ空間の魅力を高めるとともに、掃除のしやすさという ”3.時間とお金の節約につながる(効率性の向上)” にもつながっている。

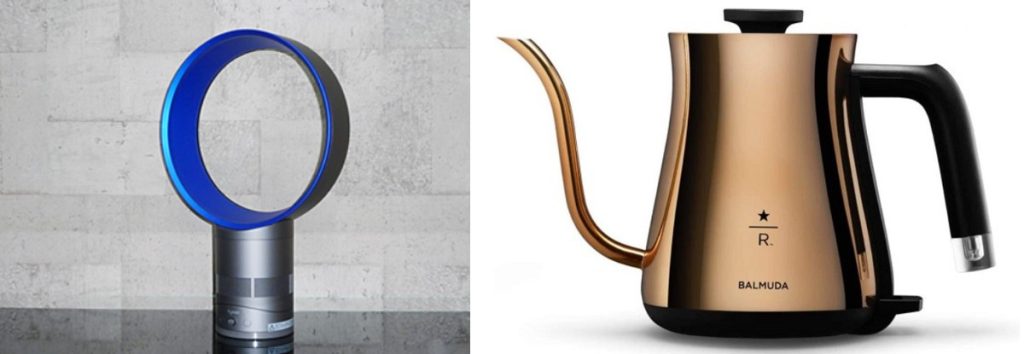
ダイソン「Air Multiplier」は羽根がなく空洞になっているために手入れがしやすく、小さな子どもが誤って指や手を挟んでしまうリスクがほぼ無い。また、扇風機特有の乱流がなく安定したスムーズな風を送れ、あたまが重くない(基部が重い)ため片手で簡単に調節でき倒れにくい。バルミューダの電気ケトルも、細くて絶妙なカーブを描いたノズルでスパッときれいに湯切りできるとともに、空だき防止機能がついている。 ”3.時間とお金の節約につながる(効率性の向上)” または ”4.壊れにくい(安全性の向上)” の良いデザイン例である。
これらを達成するのにはどんな法則が隠れているのだろうか。一つの重要なポイントはデザインはシンプルであることが良いとされる。それを支持するかのような用語が存在する。下記 ”KISSの法則” とビジネスやアカデミックの世界で多用されている用語であり、UX用語でもある。ほかにも”オッカムの剃刀” や ”YAGNIの法則” という用語がある。 ”オッカムの剃刀” はどちらかというと複雑なものへの解釈に使う言葉で、 ”YAGNIの法則” はソフトウェア業界寄りの解釈に使う言葉だ。
KISSの法則
Keep It Simple, Stupid. または Keep It Short and Simple. の略。
人間は、本来的にシンプルなものを好むから、シンプルな解決法は複雑なものより有用だ、という簡潔さを追求する格言的な法則。例えばWebサイトの構成は、一般に単純明快であればあるほどアクセシビリティ(アクセス容易性)の向上につながるとされる。内容が把握しやすく、また利用方法が単純・簡単であればあるほど、「使いやすいページ」として認識される。プレゼンはなるべく単純化し、短い言葉でアイデアを伝えることが、アイデアの魅力を際立たせ、聴衆の記憶に深く残る。
オッカムの剃刀
「ある事柄を説明するために、必要以上に多くの前提を仮定するべきでない」という考え方。思考節約の法則、思考経済の法則とも呼ばれる。機械学習ではモデルの複雑さとデータへの適合度とのバランスを取るために、オッカムの剃刀的な発想を利用するし、宇宙論などを論じる際にも登場する。
YAGNIの法則
(You ain’t gonna need it. の略)。ソフトウェア業界で使われており、コードは複雑になるほど保守コスト・拡張コストが高くなるため、リソースを浪費する。シンプルであるほど変更に強いといえるソフトウェアは頻繁に変更が行われるので、シンプルなコードを保つことが好ましい。
しかし、そぎ落としすぎはだめであるという格言も存在する。アインシュタインの言葉で
“Everything should be made as simple as possible, but not simpler.”
「何事もできるだけ単純な方がいい。ただし、単純にしすぎてはならない」
とある。時間・重力・光といった物質世界の根幹の議論と向き合った知の巨人が残した言葉は非常に重みが大きい。それを支持するかのような、UX用語が存在する。
フレキシビリティの二律背反性
フレキシビリティの二律背反性
「フレキシビリティを向上させると、それだけシステムのパフォーマンスやユーザビリティが低下する現象」
アプリ開発者の立場からは経験から非常にこの言葉に共感を覚える人が多いかもしれない。ただ、日常のデザインにも当てはまり、例えば、前述の ゲーミングチェアに音響機能を付けたらどうだろう。競合する音響機器は無限にあり、メーカーのコストだけが嵩んでしまう可能性大だ。図書館に温浴施設を設けたらどうだろう。にぎわいはさらに増えるかもしれないが、建築のデザイン性を損ない、本来の魅力を損ないかねない。上記デザイン例は、安全性、効率性、コミュニケーション性いづれも担保したちょうどよい設計がなされているように感じる。
また、”コンテンツ” のデザインに目を移すとプレゼンや書物、アプリに関してもシンプル過ぎても複雑すぎてもいけないと言えるだろう。UX用語で段階的開示という言葉がある。
段階的開示
ヒックの法則(選択肢が増えるほど意思決定に時間がかかるという法則)にあるように、人は提供される情報が多ければ多いほど、判断力が低下する。まずは、ユーザーが必要とする、もしくは要求する情報のみを開示し、高度な機能や使用頻度の低い機能は次の段階へと譲る。ユーザーのコンテキストやニーズは様々であり、最初からそれを全て満たす必要はない。
というものだ。大量の情報を人々に本当に伝えたいことの印象を残しつつ、奥行きがあり、多くの人がこの先も知りたいと思わせるちょうどよさが重要である。
バック・オブ・ザ・ドレッサー
家具の裏側は、インテリアデザインと調和するようなデザインになっていないのに加えて塗装などが施されていないことが多い。このようにデザイン目に触れる部分より目に触れない部分の方が、品質が低くなるのが一般的である。そのため、目に触れない部分の品質が、製品の総合的な品質の指標になる。 つまり、細部までこだわった品質にすることが価値を決めるということである。 プレゼンや書物、アプリや、前述のデザイン例においても細部まで品質にこだわることでデザイン性の優れたものとなるし、品質を上げるためにそうする必要がある。
それでは、良いデザインをするために、ちょうどよいシンプルさを求めること、細部までこだわることが重要であるということが分かったところで、今度は人がモノやサービスを実際に使う場面の先読みに注目したい。デザインの魅力を高めたとしても、繰り返し使って貰えなければ、せっかく費やしたリソースが無駄になってしまう。人が集中したり、繰り返し使いたくなるにはどうすればよいのだろうか。社会は人と人が関わりあいながら動いている。そこには人の心理が密接に働き、社会心理学が絡んでくる領域である。
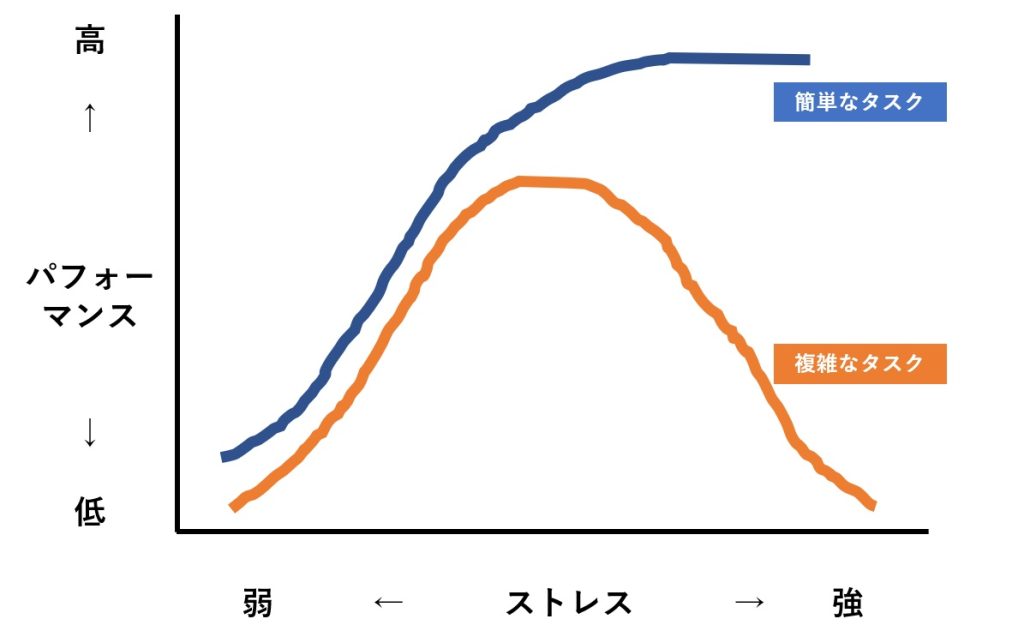
ヤーキーズ・ドットソンの法則

人は多少のストレスがあると注意力が高まり作業効率が高まるが、逆にストレスが高すぎるとパフォーマンスは落ちていく法則。頂上点、最大の集中力を発揮する点が、「ピークパフォーマンス」と呼ばれるゾーン。最高の成果(アウトプット)が発揮される心理状態である。一方、簡単なタスクでは、ストレスを上げてもあまりパフォーマンスが落ちないという傾向がある。
受験勉強で最もパフォーマンス良く勉強するには? テレワークで仕事に集中するには? 様々な場面でヒントになる法則である。これをアプリ(ゲーム)開発に応用すると、どんなコンテンツ、設計にすると人がハマるのか、喜ばれるのかということにもつながるかもしれない。
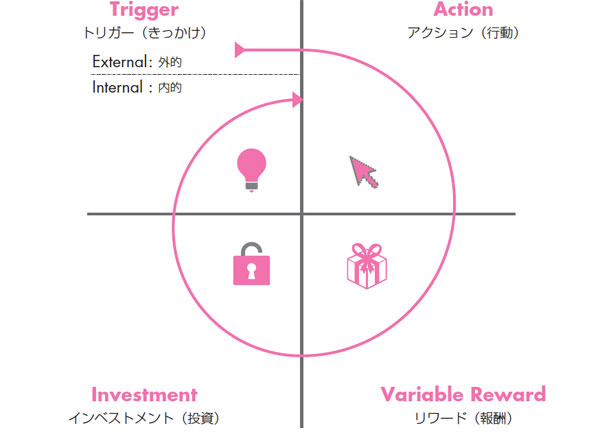
フックモデル
フックモデルとは、ユーザーが、製品に対して魅力を感じる瞬間から利用していくことで習慣化するまでのプロセスだ。 このモデルに従い設計することで特にアプリなどで継続的に使ってもらう、使わせるためのヒントが得られる

<あるレシピ共有アプリのフックモデルの適応>
Trigger: ユーザは検索エンジンで『料理名 レシピ』というキーワードで検索したことによりプロダクトを見つける
Action:ユーザは料理のつくりかたや材料を知るためにレシピを見る
Variable Reward:レシピを見た結果、料理のつくりかたや必要な材料といった情報を得る。
Investment:見たレシピに満足したため、レシピの作成者をフォローする
Trigger: 次の日に料理をつくるとき、前日の成功体験から直接プロダクトにアクセスする。
このときレシピ作成者をフォローしたことにより、プロダクトがより充実している
このように、第一印象の ”魅力” の部分から 使っているときの ”体験” そして ”使い続けたい、この先も知りたい” と思わせる人間の心理やマーケティング要素、さらには設計に使ったリソースや廃棄トータルで絡んでくる ”環境負荷” のところまでを設計することがデザインには重要で、UXの奥深さであるとおじゃは思うのである。